最近、ブログをリニューアルした関係でロゴデザインとかもやり直しました。
みなさんは
ロゴデザインってやりますか?
僕は本職のデザイナーでもない、一介の販売員に過ぎませんが、それでもポップ作ったり、資料作ったり、あとはこうしてブログ書いたりもしてる関係で
タイトルをそれっぽい形に
デザインする
っていう機会も多いんですね。
販売の仕事していない方でも会社で提出する資料やら、会議のプレゼンテーションで使うスライドが
- 見やすいもの
- 見にくいもの
どっちがいいかってなったら、答えは決まってるじゃないですか。
まぁ見てくればっかで中身がおろそかになっては本末転倒なので、そこを指摘されないようにデザインを後回しにしてる感が、特に街場の中小企業内には少なからずあるような気がしますが。
でも自分の著作物の先頭に来るロゴや、タイトルぐらいデザインできるチカラがあったらよくないですか?
今日はそういうお話。
受け手が抱くイメージをキチンとデザインに反映しよう
結論言ってしまうとこれに尽きるみたいなんですね。
どういうことか順を追って説明しますね。
なんとなくカッコいいロゴならすぐに作れる
なんとなくカッコいいロゴって今や簡単に、あっという間に、無料で、自動で、作れるんですよ。
このツールとか秀逸。
1000を越える様々なパターンのオリジナルロゴを自動で生成してくれます。
試しに使ってみたら、海外のIT企業みたいに見えるロゴがたくさん作れました。
『会社に急ぎで出す資料のカッコいいタイトル』ぐらいのレベルだったら、これで全く問題なし。
さっさと仕上げて定時で上がりましょう。
でも僕はこのツールを使って作ったロゴは採用しませんでした。
なぜか?
なんでロゴを作っているのか?を考える
ただ見てくれがいいだけのものって虚しいんですよ。
なぜその著作物なり、制作物を作っているのかを考えればそれでは不十分なのはわかりますよね?
あなたにはどうしても伝えたいメッセージがある
↓
だけれどもそれは思っているだけでは伝わらない
↓
だから形にして伝える必要が出てきた
↓
だから作る
それなのにそのメッセージを込めない見てくれだけいいもので満足してはダメなんですよね。
『メッセージを伝えるために作る』っていう本分に立てば、カッコいいだけのものは使っちゃダメなんです。
あなたのメッセージが込められたものを作らないとダメなんです。
メッセージが決まればデザイルは自ずと決まってくる
ここで冒頭でも出てきた「受け手が抱くイメージをキチンとデザインに反映しよう」になるわけです。
メッセージをちゃんと伝えたいからね。
かといって「ラーメンってのは僕にとっては内世界の象徴なんだ。だからロゴマークはラーメン」とかやっちゃうとダメで、
世の中一般の人にとってのラーメンは美味しそうな料理なわけで、それをロゴマークに使ってるブログがあれば当然「おっ?グルメブログか?」と思って見るに決まってるんです。
なのに急に「マインドフルネスという概念を取り入れて瞑想を始めました」なんて記事が最初に来たら、凄まじい勢いでページを閉じられ、
せっかく内世界に対する深い洞察を伝えたいと思っても誰にも伝わらないわけです。
伝えたいメッセージに重なるような、世間一般の人が抱くイメージをデザインに取り入れないと伝わりません。
伝えたいメッセージを受け手がイメージするようなものを入れ込む
いわば、自分の伝えたいメッセージと相手の中にあらかじめインプットされているイメージを橋渡しする。
それが『伝わるデザイン』だと考えます。
このあたりの実際のデザインの流れは元・任天堂のデザイナーさんで今はフリーで活躍されている前田高志さん(@DESIGN_NASU)のブログがとても参考になります。
ブログのロゴを作るためには、メッセージをひねり出さなきゃいけなくなった
そんなわけでブログをリニューアルして、ロゴも新しく用意しようとなった時、
必然的に『伝えたいメッセージ』から考える必要が出てきました。
しかしそこはストレングスファインダーで内省×着想の資質を持つまる氏。
そういう思考作業は超大好物です。
それこそ24時間、夢の中でも脳みそ大回転で考えまくりました。
それで行き着いた結論が、結局
「『考えること、それ自体の面白さを伝える』
このことに関しては恐らく僕がこの身体を使い続けている限り消えないだろう。」
というまさかのスタート地点がゴールだった、父親が実は悪の親玉だった、猿に支配された異星だと思っていたら実は地球だった的な展開。
でもブログなんて関係なしに好きで好きで仕方なくやっていた
「本を読む、それに関連して付いてくるものすべてに対する愛はコンテンツになるだろう。」
そう考えて『学ぶことは楽しい』を伝えていきたいと思いました。
決まったメッセージに対してデザインを肉付けしていく
メッセージが決まると具体的なイメージやフォントの選び方などは自然と決まってきます。
が!
プロでも何でもない人間がそうそうしっくりくるものを作れるはずもなく、なかなかの数の失敗もありました。
ブログタイトルロゴの具体的な失敗例1

『古いものに対するリスペクト』を盛り込みたくて古代世界の学問の中心・アレクサンドリアを彷彿とさせるフォント「Papyrus」に対して
Kindleでマーカー引くという現代的なイメージを重ねるという対比が面白いかと思って考案したデザインでしたが、カッコ良くなかったので却下w
意味に走りすぎるとこういう『ナンカ・ダサイ』さんが顔を出すので難しい。
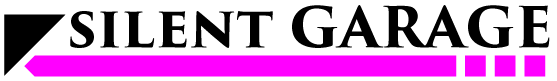
ブログタイトルロゴの具体的な失敗例2

次に作ったのがこれ。
僕が最も好きな19世紀からWWⅡぐらいまでのアメリカをはじめとするラテン文化の起源であるギリシアの神殿に使われているTrajanというフォントにの周りを
またもや現代の読書で使われる『しおり』『マーカー』『ドッグイヤー』をシンプルな図形のみで構成されるシンボルで飾るということをやってみました。
耐久性のあるデザインはどれもとことんシンプルな図形で構成されてるな、と思ったので。アップルとか、ナイキとか。
しかし、結果としてレーシングチームのロゴみたいになっちゃったので却下!w
「狙いすぎてて逆に寒い」というドツボにハマりました。
完成?

紆余曲折を経てなんとかこのデザインで落ち着きました。
『学ぶ』というメッセージに対して『学校』をイメージさせる黒板とチョーク風の文字、
これはFredericka the greatというフォントで、先の二つに比べると意味合い的には少し弱いですが、「学びそびれた大人たちに向けて歴史や品格のあるものを知る楽しさを伝えたい」っていうメッセージを込めるのには悪くないと思って選びました。単純にカッコいいですしね。
さらにsilentの下の三つの四角、これはダブルミーニングで、静けさを表す『…』と、知識を一つ一つ積み上げていくレンガを三つの四角で表現してみました。
知識ってホント、一足飛びに身につくことはなくて、レンガを一つ一つ積むように積み上げていって大きなものを作るものだと思っているので。
チョーク風の加工は最近覚え始めたIllustratorで見よう見まねで作ってみました。
細部まで説明できるのが本当のデザイン
こんな風に自分が制作物、ロゴなりタイトルなりに本当に込めたいメッセージを脳天から煙が出るぐらい考えて、
それを世間一般で「コレはこういうものだ」とイメージされているものに結びつける。
こうしてみて初めて「なんとなくカッコいいデザイン」から抜け出して、「ここにはこういうメッセージが込められてるんだ、だからカッコ良くない?」と自信を持って人にアピールできる。
良いデザインとはそういうものを言うのではないでしょうか?
あー好きだわー。
デザイン好きだわー。
デザイナーすごいわー。
ちなみに僕は人の長所に目を向けて抽出するというストレングスファインダーでいうところの『個別化』というスキルがメチャクソ高い能力者なので、人の本質を見抜くのがすごく得意です。
Illustratorのスキルは鼻くそなのでお役に立てませんが、ヒアリングからアイデア出しとか大得意なのでロゴマークとかお悩みでしたら、『伝えたいこと→イメージ付け』のお手伝いができると思うので、Twitterで気軽にメッセージ下さい。
その先のデザインツールの使い方は自分でやるんやで!w
僕もまだまだレンガを積んでる最中なので。