売り場で使う販促POPやブログのアイキャッチを作るのにいつも感覚頼りではないですか?
その場その場で思いつきと感覚に頼っていると
- 製作に時間がかかる
- 似たようなものばかり出来上がる
- クオリティが安定しない
こういったことがあるんですよね。
僕もそうやってダマシダマシやってきてたんですが、さすがに嫌になってきたので、少しデザインの基礎的なことを仕入れてみました。
作り始める前に必要なのは情報出し
ポップやアイキャッチを実際に作り始める前に必ずやらなければならないのが『情報出し』です。
『5W1H』って聞いたことありますよね?
人に情報を伝えるときの要素をまとめたもので
- いつ(When)
- どこで(Where)
- だれが(Who)
- なにを(What)
- なぜ(Why)
- どのように(How)
という6つの要素を入れ込んで相手に伝えると伝わりやすい。といったものです。
ポップやアイキャッチを作る際もこれに沿って載せるべき情報を一旦自分の中から引き出して整理し、デザインの方向性を決めてから取り掛かると
成り行きでいい感じのができたらいいなーとか、思ったのと違うなーなんていう曖昧なまま仕事しなくて済みます。
ブログのアイキャッチを例に出して考えていきましょう。
When?いつ見られるのか?
これはブログを読んでもらう前ですね。
つまり見込み読者はまずこのアイキャッチを見て実際にブログを読むかどうかを判断しますのでメチャクチャ重要。
後述するバラエティ系のブログだろうが、オシャレ系のブログだろうが全てにおいて記事の入り口にはこのアイキャッチが表示される、さながら『看板』のようなものであると認識しておきましょう。
Where?どこで見られるのか?
これはアイキャッチの画面上での表示のされ方ですね。
- 自分のブログ記事の最初にヘッダー画像として大きく表示される
- 記事一覧では小さく表示される
- スマホで表示される
- パソコンで表示される
- TwitterやFacebookのシェアでタイムラインに表示される
このどこで表示されるのかを考えることで適切な写真や被写体、アイコンのサイズが決まりますし、フォントの大きさも見えてきます。
Who? 誰が?
これは想定読者がどんな人か?何を求めている人か?
これによってデザインの方向性が決まってきます。
オシャレな自宅のインテリアのコツをまとめた記事のなのにワードで打った文字だけのアイキャッチはさすがに無しだし、
企業向けのコンサルティングをしている人のブログでギャグ漫画風の『どーん』みたいなウケ狙いのアイキャッチにしたら、ちゃんとしたこと書いてても企業の担当者は仕事中に絶対読まないですよね。
どんな人に読んで欲しいのかを考えたら、その人が読みそうなデザインに寄せていかないとダメです。
想定読者が立ち読みしてそうな雑誌を思い浮かべてその雑誌にデザインを寄せるとモヤっとしたイメージがハッキリとしてくるのでオススメです。
What?何を見るのか?
自分が読むに足る情報なのか?
これをアイキャッチを目にした一瞬で判断します。
その厳しい関門を突破するために
『記事に対する期待感』を持たせましょう。
記事は料理。
アイキャッチは『シズル感』です。

アイキャッチが人の目に触れるとき、アイキャッチから感じ取る情報の向こう側に『自分の期待』を見ています。
「こんなことが書いてあったらいいな」という期待です。
食事するときも人間、実は頭の中で「こんな味の料理が食べたいな」って想像してるものです。
別にそれが読者の期待通りである必要は必ずしもなく、いい意味で裏切ることができれば良記事。
なんとなく美味しそうだと思って入った飯屋が思ってたより美味しかったら嬉しいでしょう?
そういう裏切りはどんどんやっていきましょう。
ですがいくら良い記事でも読んでもらわないと始まりません。
まずは記事を読んでもらうためにも記事への期待感を見せていきましょう。
Why?なぜアイキャッチが必要なのか?
テキストだけの誘導リンクではブログに呼び込めないからです。
2009年の情報の流通量はDVD2.9億枚分、それに対して見る側が消費できている量はDVD1.1万枚分。
生み出された情報の0.00003793%しか人の目に触れないわけですね。
なんだかほとんどエヴァンゲリオンの起動確率みたいです。
インターネットに一度接続すればあの手この手で広告がディスプレイの中を飛び交い、多種多様なニュース記事の見出しが目に飛び込んできます。
読者からすればあなたのブログ記事もその中の一つに過ぎません。
読む、読まれるの前に目に止まる必要があるんです。
高速で流れるTwitterやFacebookのタイムラインの中で、
せっかく自分のブログを訪れてくれた読者が記事を読み終えた先で、
まずは視覚的に画面を占拠する必要がある。
だからアイキャッチが必要なんです。
How? どのように?
おつかれさまでした。
いっぱい考えると疲れちゃいますよね。
ここまでの『情報出し』で
- どんな記事を
- どんな読者に
- どんな印象で読んでもらいたいのか
このあたりが固まって、作りたいアイキャッチのイメージができたと思います。
そのイメージ別に『デザインの具体的なコツ』をまとめておきましたので、よかったらご活用ください。
ちなみに僕もこの本読んで自分なりにロジックを見つけただけなので、僕のやり方で物足りない方はご一読下さい。
何度も見返せる良著です。
デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA)
バラエティ系のブログアイキャッチ作成のポイント
- フォントは太め、少し変わったものにしてもいいかも
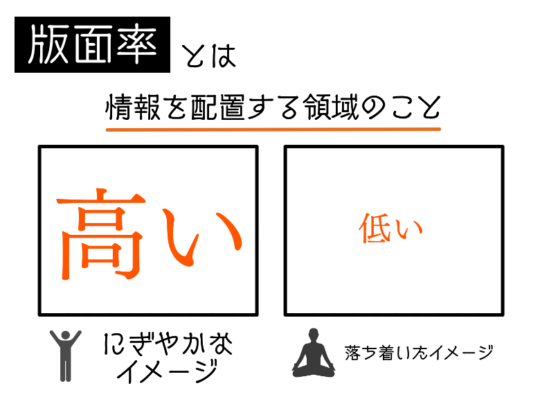
- 版面率※は高めにして暑苦しい感じ
- それぞれの記事で全く違ったフォントを使ってもオーケー、バラエティに富んだ派手な感じが出る
- 写真を使うようなら喜怒哀楽がはっきり出ているようなものを使う
- 写真のチョイスは伝えたいメッセージの隠喩で選んでみる(例えば『怒っている=蒸気機関車』とか)

オシャレ系のブログアイキャッチ作成のポイント
- フォントは多くても2種類
- 厳選したデザイン系の欧文フォント 一つに、太すぎない日本語フォント一つ。
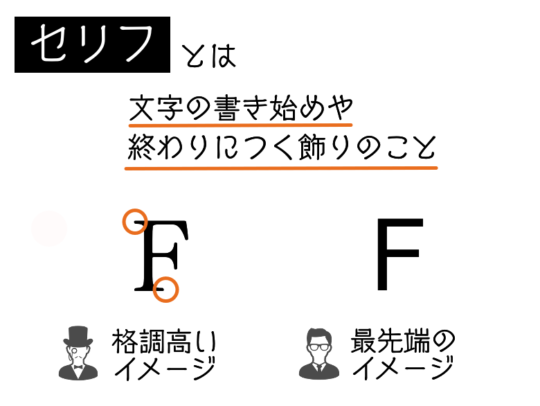
※ブログ全体でこのルールを統一する - セリフ※があるフォントを使えば格調高い、趣深いゆったりとした雰囲気を演出できる
- セリフのないフォントを使えば最先端、現代的、シャープな印象を与えられる。
- 版面率は下げて文字が画像いっぱいにならないようにする
- 文字数をとことん削り余白を多く作る。
- 写真が一番肝心。むしろこれがしっかりしていれば文字は無くても良し。

オシャレ系アイキャッチを作りたいときの注意!
いくら一つだけオシャレなアイキャッチを作っても記事一覧で見た時に他の記事のアイキャッチのイメージがギャグ系ばかりだとどうやってもオシャレとは程遠い、なんか急に暗くなったようにしか見えない
オシャレ系で行きたい場合はむしろ他のことはやらないことの方が重要だし、それが一番難しい。
ハウトゥ系のブログアイキャッチ作成のポイント
- フォントは太めで見やすいもの
- 版面率は見やすさ重視で
※低すぎて見えないのもバツ、高すぎて情報が多すぎるのもバツ。 - フリー素材などをうまく組み合わせてビフォーとアフターをはっきり示す
- わかりやすさが命なのでそもそものアイキャッチで内容が端的に伝えられない場合、内容自体もわかりにくいと判断されてしまう。
- とにかく情報重視、読者は一番飛ばし読みしたがっているので
アイキャッチで何が書いてあるか端的に示す
↓
見出しだけ飛ばし読みすればわかるように
↓
太字だけ読めばコツがつかめるように
逆にいうとそれ以外は太くしない
↓
通常のテキストは論旨の補填。オマケ。
この流れにあると思ってとにかくアイキャッチと太字テキストに力を入れる
レポート系のブログアイキャッチ作成のポイント
- 写真がないのは論外。
- リアリティが記事の説得力に直結するので、自分が実際に見た情景を写真で表す。
- レポートを書く前提、ないしは書けそうだと思う場合は文字を入れるためのスペースをあらかじめ想定した構図で写真を撮ると被写体と文字が被らないので見栄えが良い。
(例:空を多めに写しておく、物を端に寄せて撮る) - フォントはブログ全体をどう見せたいかで変わってくる。

↓
元気でかわいいイメージ
↓
丸くて太めのフォントや縁取りを使ってポップに、色も原色系で派手に。

↓
渋いかっこよさ
↓
細めでセリフのついたフォント、色も抑え気味、版面率低め。